




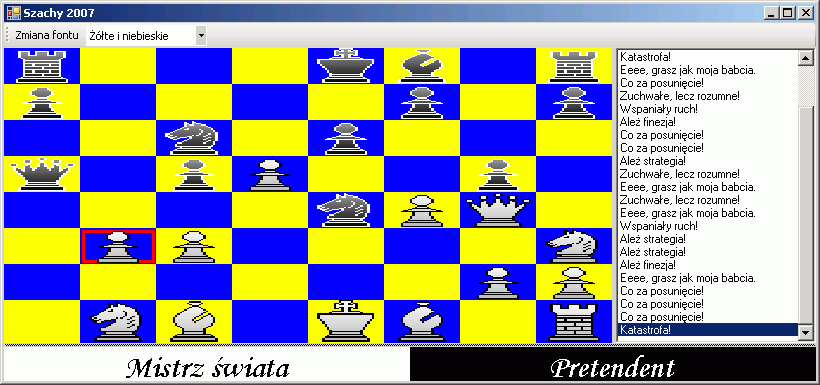
- Górna część formularza:
- ToolStrip:
- Przycisk "Zmiana fontu" - wyświetla standardowe okno dialogowe zmiany fontu zainicjowane fontem aktualnie wykorzystywanym dla napisów widocznych na dole formularza. Zatwierdzenie wybranego fontu powoduje jego zastosowanie dla tych napisów.
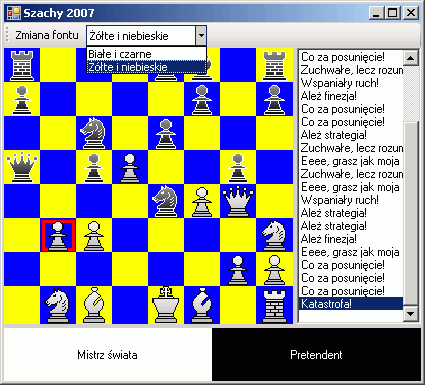
- ComboBox z pozycjami "Białe i czarne", "Żółte i niebieskie" - wybór pozycji powoduje zastosowanie odpowiedniej kolorystyki pól szachownicy.
- ToolStrip:
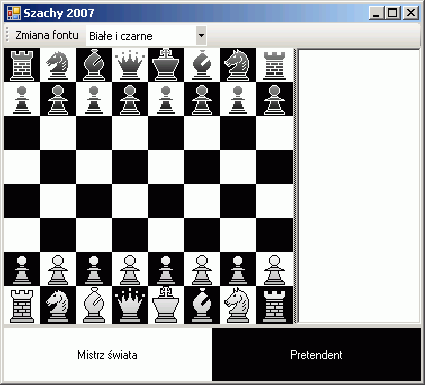
- Pozostała część formularza:
- Poziomy SplitContainer:
- Górny panel poziomego SplitContainer'a:
- Pionowy SplitContainer
- Lewy panel pionowego SplitContainer'a:
- TableLayoutPanel składający się z 8 kolumn i 8 wierszy o równych
rozmiarach niezależnie od wielkości TableLayoutPanel'a (akceptowalne
jest standardowe zachowanie kontrolki polegające na zauważalnie
większych rozmiarach ostatniego rzędu lub kolumny). Dla każdej komórki
TableLayoutPanel'a (sposób implementacji poniższej funkcjonalności
jest dowolny):
- Białe (żółte) albo czarne (niebieskie) tło.
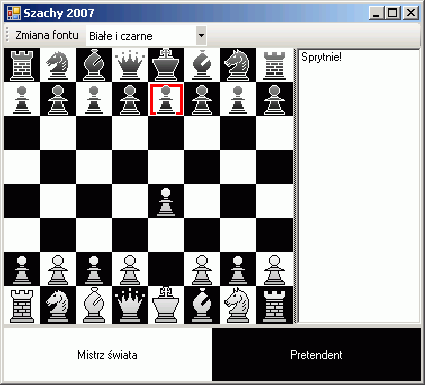
- Kliknięcie na polu z figurą powoduje jego zaznaczenie czerwoną otoczką. Następne kliknięcie w inne pole powoduje przeniesienie figury na docelowe pole.
- Obrazek figury jest dostosowany do wielkości komórki (obrazki dostępne są tutaj). Obrazki figur muszą być trzymane w zasobach. Zadbać o poprawne odrysowanie przezroczystych fragmentów obrazka (jak na powyższych rysunkach).
- TableLayoutPanel składający się z 8 kolumn i 8 wierszy o równych
rozmiarach niezależnie od wielkości TableLayoutPanel'a (akceptowalne
jest standardowe zachowanie kontrolki polegające na zauważalnie
większych rozmiarach ostatniego rzędu lub kolumny). Dla każdej komórki
TableLayoutPanel'a (sposób implementacji poniższej funkcjonalności
jest dowolny):
- Prawy panel pionowego SplitContainer'a:
- ListBox z losowymi tekstami pojawiającymi się po wykonaniu ruchu. Wykonanie każdego ruchu powoduje dodanie do ListBox'a tekstu losowo wybranego spośród 8 różnych tekstów umieszczonych w zasobach. Dodany tekst powinien być zaznaczony.
- Lewy panel pionowego SplitContainer'a:
- Pionowy SplitContainer
- Dolny panel poziomego SplitContainer'a:
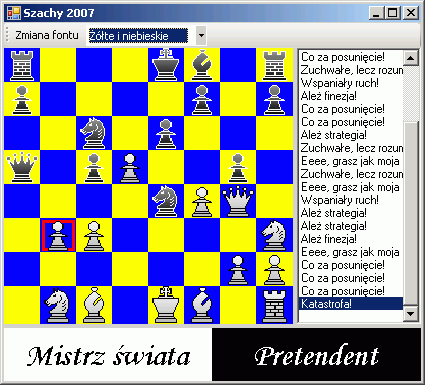
- Podzielony na dwie równe części, w lewej czarny napis "Mistrz świata"
na białym tle, w prawej biały napis "Pretendent" na czarnym tle
- Oba napisy to kontrolki Label.
- Początkowo powinien być użyty font domyślny dla kontrolki Label, później użytkownik może go zmienić za pomocą przycisku "Zmiana fontu" na ToolStrip'ie.
- Podzielony na dwie równe części, w lewej czarny napis "Mistrz świata"
na białym tle, w prawej biały napis "Pretendent" na czarnym tle
- Górny panel poziomego SplitContainer'a:
- Poziomy SplitContainer:
- TableLayoutPanel: Control.Add(control, column, row), GetControlFromPosition(column, row)
- FontDialog: Font, ShowDialog()
- ListBox: Items.Add(), SelectedIndex
- Control: Paint, MouseClick, Resize, BackColor, Dock, Margin
- Graphics: DrawRectangle(), DrawIcon()
- Random