WPF: aplikacja, kontrolki, układ
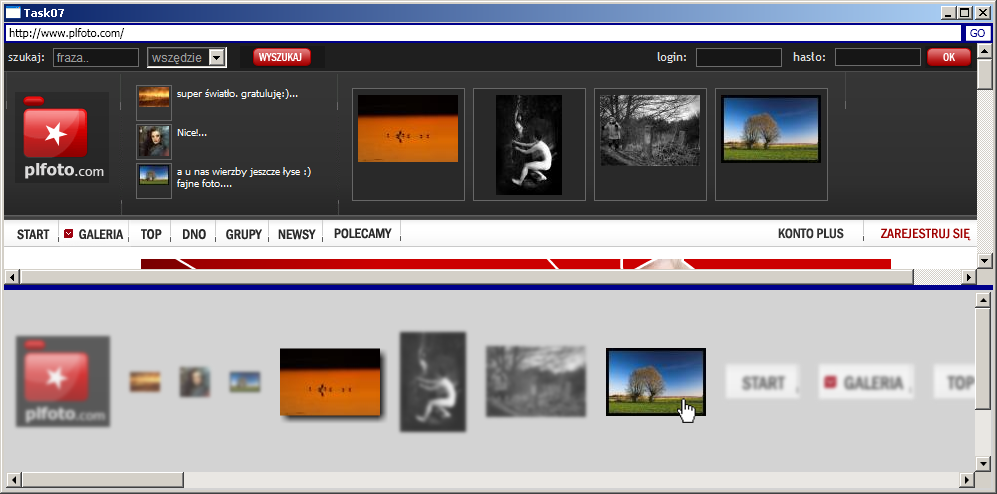
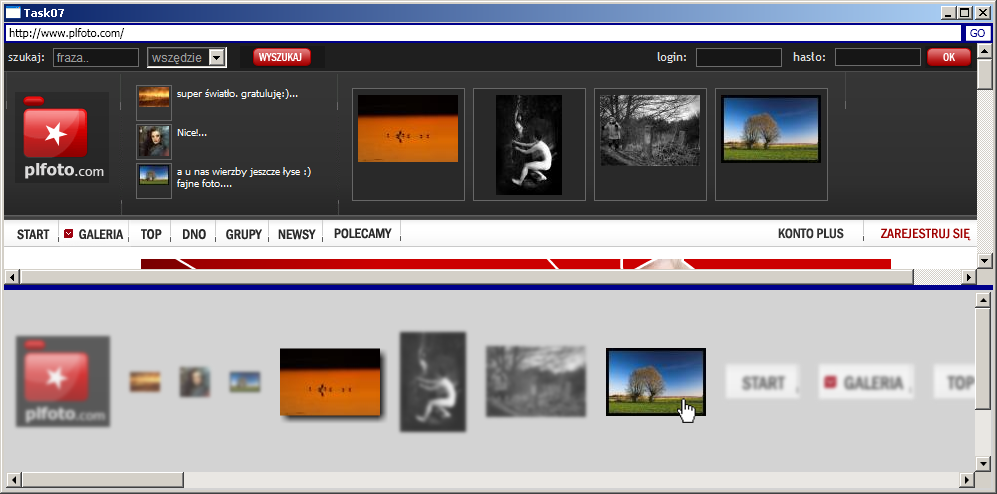
Przeglądarka obrazków na stronach WWW

- Funkcjonalność przeglądarki:
- dwa obszary rozdzielone splitterem
- obszar górny:
- pasek adresu (dla uproszczenia akceptowane są tylko pełne adresy - np.: "http://www.plfoto.com/" )
- przycisk "GO" - uruchamia ładowanie strony o wskazanym adresie
- dolny obszar: (nominalnie ma wysokość 200px, resztę powierzchni okna zajmuje obszar górny)
- lista obrazków wystepujących na załadowanej stronie
- lista jest aktualizowana po całkowitym załadowaniu strony
- lista zawiera tylko obrazki wystepujące w treści strony w źródle tagów IMG (dla uproszczenia wyświetlane są tylko obrazki z pełnym adresem)
- elementy listy są wyświetlane bez przeskalowywania
- elementy są rozmyte i półprzeźroczyste, tło ma kolor jasnoszary
- element nad którym znajduje się kursor nie jest rozmyty i jest nieprzeźroczysty, kursor takiego elementu musi być ustawiony na wartość Hand
- element wybrany nie jest rozmyty i jest nieprzeźroczysty oraz ma dodany cień, nie może być innego wizualnego efektu dla wybranego elementu (inny kolor tła, obwódka z przerywanej linii, itp.)
- elementy listy są ułożone poziomo w jednym wierszu, lewy i prawy margines elementów wynosi 10px, elementy są wyśrodkowane w pionie
- splitter umożliwia zmianę rozmiaru obszarów
- zmiana rozmiaru okna nie powoduje zmiany wysokości dolnego obszaru
- Wskazówki:
- należy dodać referencje do biblioteki Microsoft.mshtml
- WebBrowser control
- WebBrowser.Navigate() method
- WebBrowser.LoadCompleted event
- string pageSource = ((mshtml.HTMLDocumentClass)webBrowser.Document).documentElement.innerHTML;
- Regex imgSrc = new Regex("<img[^>]+src=[\'\"]?(?<url>[^\'\">]*)[\'\"]?[^>]*>", RegexOptions.IgnoreCase);
- Regex.Matches(), Match.Groups
- ListBox.ItemsPanel
- ListBox.ItemContainerStyle
- FocusVisualStyle
- Przybliżona punktacja:
- splitter i poprawne zachowanie przy zmianie rozmiaru okna: 1.5
- górny obszar:
- ułożenie kontrolek: 1.0
- ładowanie strony ze wskazanego adresu po wciśnięciu GO: 1.0
- dolny obszar:
- wyświetlanie obrazków ze strony: 1.0
- poziome rozmieszczenie elementów: 1.0
- margines i wyśrodkowanie: 0.5
- rozmycie i przeźroczystość obrazków: 1.0
- brak rozmycia i przeźroczystości oraz odpowiedni kursor dla obrazka pod kursorem: 1.5
- poprawne zaznaczanie wybranego elementu: 1.5
- Linki do przesyłania (hasło jest takie samo, jak do wyników):